نموذج الاتصال أداة ضرورية لأي مدونة بلوجر .تتيح هذه الأداة التواصل بشكل مباشر مع زوار المدونة سواء من أجل ابداء رأي أو تساؤل أو استفسار أو طلب مساعدة .نموذج الاتصال يمكن اضافته في جانب المدونة (القائمة الجانبية ) أو أسفل المدونة (فوتر) كما يمكن اضافته في صفحة خاصة (صفحة اتصل بنا)
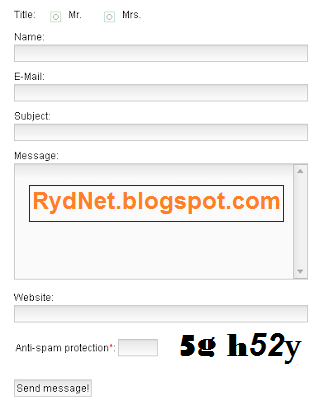
شكل نموذج الاتصال بعد الاضافة
طريقة اضافة نموذج الاتصال أو المراسلة الى مدونة بلوجر
اضافة نموذج الاتصال كاداة في جانب او اسفل المدونة ::
*- من لوحة التحكم >>> تخطيط >>> المزيد من الادوات >>> نموذج الاتصال
اضافة نموذج الاتصال في صفحة او مشاركة مستقلة كصفحة اتصل بنا ::
*- نقوم باضافة الكود التالى فى احدي المشاركات او الصفحات وعدم تغير اي شئ بالكود
<!-- نموذج الاتصال -->
<div style="background: #F3F3F3; border: 0px solid #C3C3C3; float: left; height: 100%; padding-top: 0px; width: 99%;">
<div class="form">
<form name="contact-form">
<p></p>
الاسم
<br>
<input type="text" value="" size="30" name="name" id="ContactForm1_contact-form-name" class="contact-form-name">
<p></p>
بريد إلكتروني
<span style="font-weight: bolder;">*</span>
<br>
<input type="text" value="" size="30" name="email" id="ContactForm1_contact-form-email" class="contact-form-email">
<p></p>
رسالة
<span style="font-weight: bolder;">*</span>
<br>
<textarea rows="5" name="email-message" id="ContactForm1_contact-form-email-message" cols="25" class="contact-form-email-message"></textarea>
<p></p>
<input type="button" value="إرسال" id="ContactForm1_contact-form-submit" class="contact-form-button contact-form-button-submit">
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p id="ContactForm1_contact-form-error-message" class="contact-form-error-message"></p>
<p id="ContactForm1_contact-form-success-message" class="contact-form-success-message"></p>
</div>
</form>
</div>
<br><center><font face="Arial, Helvetica" size="1"><b>
<a href="https://rydnet.blogspot.com/">رياض بلوجر</a>
</b></font></center>
<!-- نموذج الاتصال -->
عند اضافة نموذج الاتصال بالطريقتين معا سيظهر نموذجين للاتصال عند فتح صفحة اتصل بنا لذا يجب اخفاء نموذج الاتصال المضاف في الاداة عند فتح صفحة اتصل بنا فقط
طريقة اخفاء نموذج الاتصال المضاف في الاداة عند فتح صفحة اتصل بنا ::
1- من لوحة التحكم >>> قالب (احفظ نسخة من القالب من باب الاحتياط)
2- ابحث بواسطة ctrl+f عن الكود التالي :
]]></b:skin>
3- نضيف الكود التالي فوقه مباشرة :
#ContactForm1 {display:none;}
ملحوظة مهمة جداً :: لا يعمل الكود الذى سوف نضيفة فى الصفحات والمشاركات الا بتركيب نموذج الاتصال الاصلى لبلوجر ثم اخفائه او تركة ظاهرا .
تعديل خصائص نموذج الاتصال ::
اللون الازرق: لو ن خلفية نموذج الاتصال
اللون الأخضر: لون اطار نموذج الاتصال
اللون الأحمر: ازاحة نموذج الاتصال الى اليسار - يمكنك جعله في الوسط (center) او في اليمين (right)-
طريقة أخرى لاضافة صفحة اتصل بنا لمدونة بلوجر
اضافة صفحة اتصل بنا من موقع آخر غير موقع بلوجر
هذه الاضافة لا تحتاج الى التسجيل بالموقع
المطلوب فقط ادخال بيانات الموقع و البريد الالكتروني
بالاضافة الى الألوان و الخطوط التي تريدها للصفحة
الاضافة مجانية
[اذا اعجبك الموضوع هذه روابط النشر]
URL Of Post:
Paste This HTML Code On Your Page:











التعليقات : 13
اضافة جميلة
أخي ماشاء الله موضوع رائع
قمت بنفس الاضافة لكن بشكل اخر أعطيني رايك لو سمحت
http://abdallhadagga.blogspot.com/2014/01/blog-post_1682.html
اضافتك رائعة اخي Abdallha dagga
شكرا و بارك الله فيك على الشرح
http://motawer-info.blogspot.com
شكرا جزيلا لك
نقرت بشكل خاطئ على الحذف آسف, شكرا وبالتوفيق لك
العفو ....................................................
www.tarfehwaolom.blogspot.com
زوروا مدونتي
شكرا لك لكن أين تدهب الرسائل
الرسائل تذهب الى بريدك الالكتروني..............
http://detectingleaks.blogspot.com/
http://prof-ksa.blogspot.com/
أنا علي صالح بالاسم، مواطن من دبي، الإمارات العربية المتحدة، كنت أتطلع للحصول على شركة قروض حقيقية عبر الإنترنت طوال الأشهر الأربعة الماضية وكل ما حصلت عليه هو مجموعة من المحتالين الذين جعلوني أثق بهم وفي في نهاية اليوم، خدعوني بمبلغ 2100 دولار دون أن أعطي أي شيء في المقابل، ضاع كل أملي، شعرت بالارتباك والإحباط، وجدت صعوبة بالغة في إطعام عائلتي، لم أرغب أبدًا في أن يكون لي أي علاقة بشركات القروض. الإنترنت مرة أخرى، لأنني لم أثق مطلقًا في أي شركة قروض منذ أن تعرضت للاحتيال، لذلك ذهبت لاقتراض بعض المال من صديقة، وأخبرتها بكل ما حدث وقالت إنها تستطيع مساعدتي، وأنها تعرف شركة قروض يمكنها مساعدتي ، أنها حصلت للتو على قرض منهم، وجهتني حول كيفية التقدم بطلب للحصول على القرض، فعلت كما قالت لي، تقدمت بطلب، على الرغم من أنني لم أصدق أبدًا ولكني حاولت والمفاجأة الكبرى هي أنني حصلت على قرض بقيمة 27000 دولار بالنسبة لي في غضون 72 ساعة، لم أستطع أن أصدق، أنا سعيد وأشكر الله على أنه بسبب عمليات الاحتيال هذه في جميع أنحاء الأماكن لا تزال هناك شركة حقيقية مثل هذه، الشركة عبر البريد الإلكتروني: Loancreditinstitutions00@yahoo.com أو whatsapp: +393512640785.
أو +393512114999. وتحرر من عمليات الاحتيال على الإنترنت، فلن تخيب ظنك أبدًا...
لقد تلقيت للتو قرضًا من مؤسسات القروض الائتمانية، وأنا هنا لأوصيكم جميعًا الذين يحتاجون إلى مساعدة مالية بالاتصال بمؤسسات ائتمان القروض للحصول على قرض. كنت بحاجة إلى قرض بقيمة 17500 دولار أمريكي لدفع فواتيري، لقد اتصلت بهم وأتلقى قرضي بنجاح. يرجى الاتصال بمؤسسات ائتمان القروض عبر البريد الإلكتروني للحصول على قرضك: Loancreditinstitutions00@yahoo.com أو whatsapp: +393512640785. أو whatsapp: +393509313766.
أخي الكريم، رجاء قبل وضع أي كود في تعليقك، حوله بهذه الأداة ثم ضع الكود المولد لتجنب اختفاء بعض الوسوم.
الروابط الدعائية ستحذف لكونها تشوش على المتتبعين و تضر بمصداقية التعليقات.